
No code + DevOps = ClickOps
clickops ru dev
Что обычно главный источник всех ошибок? Много копипасты? Плохое зрение? Отвлечение внимания? Главный источник ошибок - это человек. И самое главное, что такие ошибки ни чему не учат, но съедают много нервов и денег компании. Это просто не связанный друг с другом набор опечаток...
Ошибки #
📖 No code - no problems
Для чего вообще всегда были системные администраторы? Для того, чтобы кто-то потом ходил и исправлял эти ошибки. Уже в работающих системах. Т.е. где-то отдел разработки что-то произвел, а потом в отделе эксплуатации “системные” администраторы (админы) все это поддерживают.
“Система” - это любая штука с запрограммированной логикой. Например, глючный принтер, который надо пинать и перезагружать после сбоев. Или географически распределённый кластер.

DevOps #
Постепенно принтеры перестали быть настолько глючными, и люди сами научились их перезагружать. А сервера переехали в облака. Т.е. их просто стало так много, что они сами теперь перезагружаются при сбоях, и никто этого даже не замечает.
Пропала необходимость в человеке с отверткой в офисе. А после 2020г. стали исчезать и сами офисы. И сисадмины постепенно стали учиться работать больше не с железом, а с софтом. Теперь они не просто операторы систем. Они еще и их разработчики. Т.е. Dev+Ops.
Разработчики тоже стали ближе к серверам. Теперь сервер - это такая же программа с API, как и все остальные системы.
Грань между железом и софтом почти исчезла. AWS теперь нам дает возможность даже прошить микросхему FPGA прямо в облаке.
Сисадмины научились программировать, а программисты администрировать.
Теперь все ошибки окончательно переехали в код. А каждый новый кусок кода - это новый текст с новыми опечатками.
No Code and Low Code #
📖 Best code is No code
А что если теперь и код переедет в “облако”? Он и так в облаке давно. Но тут он как бы вообще будет нам не виден. Т.е. у нас есть уже все куски кода, которые только можно себе представить. Просто надо их найти как кубики Лего и соединить в большую программу. Не особенно смотря на сам код, а только на его описание.
Используя уже готовые элементы мы экономим время на их разработку и, главное, на тестирование.
К примеру, вам надо добавить простую веб форму на сайт. Ответы должны попадать в табличку типа CRM. И при каждом новом заполнении вы хотите получать емэйл или сообщение в Slack. Для этого есть уже готовые решения. Но это не наш путь. Мы не хотим полностью бездумно ставить уже готовое, а хотим собрать этот конструктор сами — нам понадобится:
- Airtable как база данных
- Cloudflare worker как хостинг
- Airtable proxy worker для безопасного доступа к базе с вебсайта
- Integromat для отправки нотификаций о новых регистрациях.
Airtable Proxy Cloudflare Worker это хороший пример LowCode block. Предельно простая штука превращает вашу табличку/базу в доступную для веб сайта API без открывания всему миру ключа от Airtable. Да, это код. И надо понимать, что он делает. Мы просто можем это называть публичным протестированным открытым исходным кодом или библиотекой. Из таких библиотек создан весь современные ИТ мир от микроволновки до космических кораблей. Обычное это называется lib или tool.
Примеры таких tools :
- Airtable / Google Spreadsheet / да и Excel тоже как База данных
- IFTTT / Zapier / Integramat / n8n - визуальное создание алгоритма
- Множество bot autmators - чтобы создавать чат боты мышкой
- и много много еще чего nocodeportal
Мы как бы кладём краску более крупными мазками. А она уже принимает нужную форму на умном холсте.
CMS (Content Management System) #
Но это всё же такие tools только для тех, у кого есть опыт разработки. Для людей без опыта программирования есть уже готовые решение типа Typeform. Да это, наверное, true zero code, за исключением того, что надо будет кусок JS скопировать.
Или самый популярный в мире CMS (Content Management System) — Wordpress. Где-то половина сайтов в мире живет на нем или подобных системах. И вот там точно можно все сделать без кода. По крайней мере, до момента, когда надо будет реально менять то, чего нет в плагинах. Или пока не начнут нападать хакеры и ботнеты. Тут уже нужно будет что-то поумнее, чем открытый голый Wordpress.
Минусы Wordpress и Typeform - это негибкость и сложность. Это всё давольно большие и тяжелые решения. Они, как правило, дорогие и не очень безопасные. Это не блоки Лего, а уже собранная “звезда смерти”.
Хотя некоторые давольно крупные no Code решения уже настолько вошли в нашу жизнь, что уже много лет никому и в голову не приходит заниматься их разработкой. Например, никто сам не создает форму приема платежей или счетчик посетителей для сайта.
Software as a Service (Saas) #
Дальше можно подняться ещё на один уровень абстракции. Из всех этих микро-программ можно соорудить что-то еще большее. И вот уже у нас есть решение задачи вообще без написания и строчки кода. Так называемый SaaS - Software as a Service. Сейчас наверно вообще всё, что когда-то было программой, стало SaaS. Хотя бы потому, что можно брать деньги за подписку. И обновлять такие сервисы можно одним ударом сразу у всех, так как они работают в браузере и их не надо скачивать. Примеры думаю всем известны
- Wordpres / Tilda / Contentful etc…
- Shopify
- MailChimp / Mailgun
- Twilio
- Jira / Trello / Asana
ServerLess and Function as a service #
📖 no code for devops it’s like no devops for coders
Так же известны как BackendLess или ServerLess. Или вообще всё-что-угодно-as-a-Service. Soft-aaS или Infra-aaS или Platform-aaS или Backend-aaS. Т.е. из любой программы можно сделать Service as a Service, переместив в облако, и, сделав UI с оплатой и поддержкой.
Программисты часто не любят все то, что связано с выводом их продукта в эксплуатацию. И тут их можно понять. Человеку платят за то, что он программирует. Т.е. решает бизнесс задачи компании. А все, что дальше, для него — рутина. В итоге у нас появились системы FaaS. Это такие Нано сервисы. Такие системы дают возможность запустить маленькую программу в виде одной простой функции, которая возвращает результат 2+2 на отдельном API URL. Например
- AWS Lambda
- Cloudflare Workers
- Netlify Service Workers
- Opensource FaaS

Click Ops #
📖 Zero Code ≠ Zero Experience
Лень - двигатель прогресса. А лень девопса - это развитие IaaS (Infrastructure as a Service). Значит, можно отложить в сторону не только отвертку и рашпиль, Но и клавиатуру! Т.е. девопс, вооруженный только мышкой, может сделать тоже самое, что и девопс с клавиатурой. Другими словами -- Click Ops.
И ничего плохого в этом нет. Все это уже было и раньше. Опытные програмисты Микрософт могут это подтвердить. Мышкой создавалось много всего.
Зачем программировать инфраструктуру, когда можно просто придумать её и нарисовать? И вот сети, фаерволлы, сервера и VPNы создадались уже как бы сами собой.
С нами уже давно AWS, и не понятно, как вообще мы жили до этого. Но если честно, то его low code решения типа cloudformatin diagrams и другие. Это просто overkill. Они громозкие и трудно изучаемые. Изучать огромное решение, даже если там вообще нету кода, а только кнопочки, это то же самое, что написать свои скрипты или использовать что-то стандартное opensource типа Terraform/Ansible.
С 20ых годах нашего века начинающий ИТшник может одной кнопкой создать свой блог на своем домене с SSL DNS DDoS protection. И все это будет стоить как один раз кофе выпить. Примеры некоторых готовых решений для IaaS:
- AWS Amplify / Cloudflare pages / Netlify - все для Вебсайта
- GitHub Codespaces / Gitpods - виртаулка одним кликом
- Datadog - замена ElasticSearch + Kibana + Logstash
- helm charts - сотни готовых пакетов, чтоб поднять у себя в кластере популярный opensource продукт типа Jenkins / Wordpress / PostgreSQL / Redis / Kafka etc…
После нескольких кликов мы можем: создать свой сервер в облаке, сделать к нему доступ публичный с собственным HTTPS URL, запустить там helm или docker-compose, протестировать это все, показать команде, понять нужен ли нам этот продукт. А может даже начать пользоваться им.
Но, конечно же, все это требует знаний, как эти все системы работают под капотом. Потому что потом все это надо будет настраивать, мониторить и возможно допиливать. Тогда придется писать уже код.
Limitations #
Нет ничего плохого в замене собственного решения или self-hosted продукта на облачный продукт если этот продукт работает на Открытом Стандартном протоколе или API. Тогда у нас есть надежность облака без Vendor Lock!
Большие готовые продукты, к сожалению, применимы не всегда:
-
Всё это хорошо для небольшой команды для первого проекта. Proof of concept or MVP (Minimal Valuable Prototype). С развитием системы надо будет нанимать настоящих хардкорных программистов и Девопсов. Но доживет ли стартап до той фазы, когда надо будет реально масштабироваться? Если да, то это уже успех. Таких стартапов не больше 1-10% смотря как считать. И они уже переходят на вторые раунды инвестиций, где цифры идут на миллионы. Для них нанять 5 девопсов и 20 программистов уже не будет таким ударом по бюджету.
-
Привязка к конкретной платформе (Vendor Lock). Выбирать нужно такие решения очень аккуратно. В идеале должно быть много таких сервисов с примерно одинаковым API. Т.е. если мы выбираем DB as a service, то пусть это будет, скажем, облачная база типа Aurora, которая совместима с opensource MySQL. Или DocumentDB/MongoCloud которая работает по протоколу MongoDB.
-
Сложность (learning curve). Иногда чтобы разобраться с очередным решением AWS, который нам должен облегчить жизнь требуется времени больше чем на создание своего небольшого специализированного решения.
Сама идея low code появилась для тех, кому надо срочно и недорого что-то зафигачить как прототип. И никакие тяжелые продукты тут не подходят.
Text to code #
Я лично не считаю, что надо жить вообще без текста. Засилие видео информации обычно приводит к тому, что она надоедает, и люди опять приходят к старому образу общения — письменности и тексту. Привычные чаты — те же письма и IRC/ICQ из 90ых и 00ых, когда это было единственным доступным способом общаться со всем миром.
Чаты с успехом заменяют массу UI решений. Например обмен криптовалют. Зачем рисовать и поднимать хостинг с очередным JS/CSS framework, когда в Телеграме уже есть интерфейс.
Так что текст с нами навсегда.
Вообще текст - это теперь вообще все, от искусства до прошивки микроволновки. Чтобы создать картину, теперь нужно лишь создать правильный запрос для ИИ. Уже есть для этого новая специальность называется: Prompt engineer.
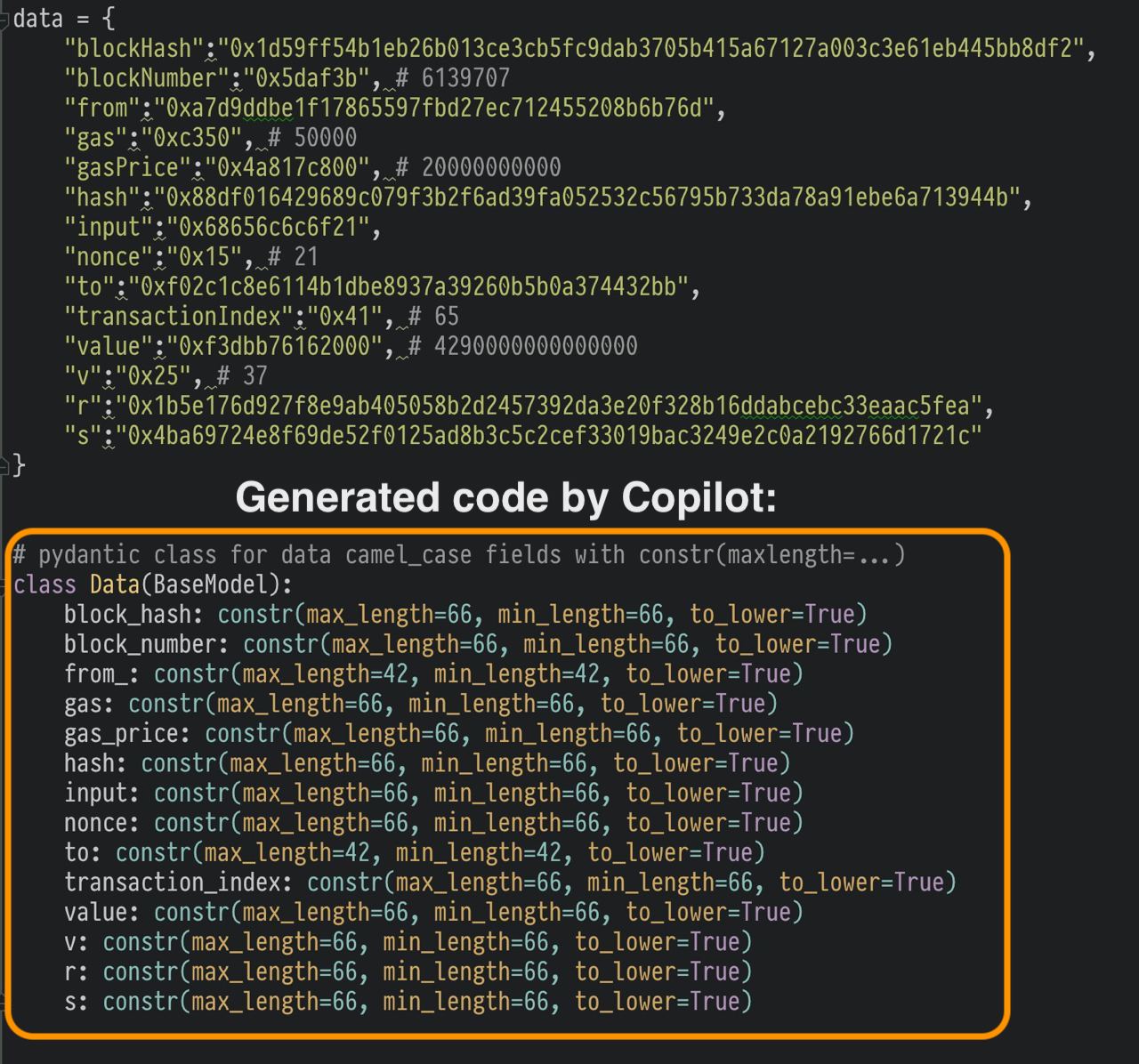
С недавнего времени у всех появился доступ к GitHub Copilot. Который большинство людей просто шокирует. Он превращает ваш комментарий в буквально готовый код:

What’s next #
Думаю, что цикл повторится и маятник истории качнется обратно к тексту. Но к тексту уже другого уровня. Обычной разговорной речи с ошибками и опечатками, но из которой ИИ будет генерировать готовый прототип.
А сам текст запроса — вот это уже искусство. Чтобы задать правильный запрос в Google, надо знать половину ответа. И опытный разработчик тем и отличается в основном, что просто знает, что вбивать в поисковик.
Так что мы все уже давно Prompt Engineers и мастеры по поиску кода. Copilot просто помогает сделать это на один клик быстрее.
