
No code + DevOps = ClickOps
clickops en dev
What is usually the primary source of all errors? A lot of copypaste? Bad eyesight? Distraction? The main source of errors is a person. And the most important thing is that such mistakes don't teach you anything but consuming a lot of the company's nerves and money. It's just an unrelated set of typos...
Errors #
📖 No code - no problems
What have sysadmins always been there for anyway? So that someone would go and fix these bugs. In already working systems. I.e., somewhere, the development department produced something, and then the "system" administrators (admins) maintain it all in the operations department.
"System" is anything with programmed logic. For example, a glitchy printer has to be kicked and rebooted after failures. Or a geographically distributed cluster.

DevOps. #
Gradually, printers stopped being so glitchy, and people learned to reboot them themselves. And the servers moved to the cloud. That is, there are just so many of them that they reboot themselves when they fail, and nobody even notices.
There is no need for a man with a screwdriver in the office. And after 2020, the offices themselves began to disappear. And sysadmins gradually began to learn to work with software, not hardware. Now they are not just system operators. They are also their developers. I.e., Dev+Ops.
Developers have also become closer to servers. The server is now as much a program with an API as any other system.
The line between hardware and software has almost disappeared. AWS allows us to flash an FPGA chip right in the cloud.
Sysadmins have learned how to program, and programmers have learned how to administer.
Now all the bugs have finally moved into the code. And every new piece of code is new text with new typos.
No Code and Low Code #
📖 The best code is No code
What if the code moves to the cloud now too? It's been in the cloud for a long time already. But here, we won't see it at all. We already have all the pieces of code we can imagine. We must find them like Lego bricks and combine them into a complete program. We are not particularly looking at the code itself, just the description.
Using already prepared elements saves development time and, most importantly, testing time.
For example, you need to add a simple web form to your site. The answers must go into a CRM-type table. And with each new fill, you want to get an email or message in Slack. There are ready-made solutions for that. But that's not our way. We don't want to entirely mindlessly put in a ready-made one, but we want to build this builder ourselves - we'll need it:
- Airtable as a database.
- Cloudflare worker as a hosting
- Airtable proxy worker to securely access the database from a website
- Integromat to send notifications about new registrations.
Airtable Proxy Cloudflare Worker is an excellent example of a LowCode block. The straightforward thing turns your table/base into a web site accessible API without exposing your Airtable key to the world. Yes, this is code. And you have to understand what it does. We can just call it a publicly tested open-source code or library. The modern IT world has such libraries, from microwaves to spaceships. The usual one is called lib or tool.
Examples of tools are :
- Airtable / Google Spreadsheet / and Excel as a database too
- IFTTT / Zapier / Integramat / n8n - visual algorithm creation
- A lot of bot-autmators - create chatbots with the mouse
- and a lot more nocodeportal
It's like we're putting paint in bigger strokes. And it already takes the shape you want on the smart canvas.
CMS (Content Management System) #
But those are only for those who have experience in development. For people without programming experience, there are ready-made solutions like Typeform. This is true zero code, except you must copy a piece of JS.
Or the world's most popular CMS (Content Management System) - WordPress. About half of all websites in the world are based on it or similar systems. And there, you can do everything without any code. At least until you have to change what is not in the plugins. Or until hackers and botnets start to attack. That's when you'll need something smarter than open source, naked WordPress.
The disadvantages of WordPress and Typeform are inflexibility and complexity. They're all pretty big and heavy solutions. They tend to be expensive and not very secure. They're not Lego blocks but an already assembled "death star."
Although some pretty big no-code solutions are already so incorporated into our lives, no one wants to develop them for many years. For example, nobody creates a web form for accepting payments or a website visitors counter by himself.
Software as a Service (Saas) #
You can go to one more level of abstraction. From all these micro-programs, one can build something even more powerful. And have a solution to the task without writing a line of code. The so-called SaaS - Software as a Service. Now probably everything that was once a program has become SaaS. Just because you can charge for a subscription, and these services can be updated all at once because they work in a browser, and you don't have to download them. I think everyone is familiar with examples:
- Wordpres / Tilda / Contentful etc..
- Shopify
- MailChimp / Mailgun
- Twilio
- Jira / Trello / Asana
ServerLess and Function as a service #
📖 no code for DevOps; it's like no DevOps for coders
Also known as BackendLess or ServerLess. Or generally anything-as-a-Service. Soft-aaS or Infra-aaS or Platform-aaS or Backend-aaS. Any program can be made into a Service-as-a-Service by moving it to the cloud and creating a UI with payment and support.
Programmers often don't like everything associated with putting their products into production. And here, they can be understood. A person gets paid for to program. That is, he solves the business task of the company. Anything beyond that is routine for him. As a result, we have FaaS systems. These are such Nano-services. Such systems allow you to run a small program as a simple function, which returns the result of 2 +2 on a separate API URL. For example
- AWS Lambda
- Cloudflare Workers
- Netlify Service Workers
- Opensource FaaS

Click Ops #
📖 Zero code ≠ Zero experience
Laziness is the engine of progress. And DevOps laziness is the progress of IaaS (Infrastructure as a Service). So you can put aside not only the screwdriver and rasp but also the keyboard! A DevOps armed only with a mouse can do the same thing as a DevOps with a keyboard. In other words - Click Ops.
And there's nothing wrong with that. It's all been done before. Experienced Microsoft programmers can confirm this. Many things were created with a mouse.
Why program the infrastructure when you can make it up and draw it? So networks, firewalls, servers, and VPNs have created themselves.
AWS has been with us for a long time, and it's impossible to see how we even lived before that. But frankly, it's low-code solutions like Cloudformatin diagrams and others. They're just overkill. They're cumbersome and hard to learn. Learning a complex solution, even if there's no code at all, just buttons, is the same as writing your own scripts or using something standard open source like Terraform/Ansible.
Since the 20th century, a starting IT guy can create his own blog on his domain with SSL DNS DDoS protection with one button. And it will all cost as much as one coffee. Examples of some off-the-shelf IaaS solutions:
- AWS Amplify / Cloudflare pages / Netlify - all for the website
- GitHub Codespaces / Gitpods - one-click virtualization
- Datadog - replacement for ElasticSearch + Kibana + Logstash
- helm charts - hundreds of ready-made packages, so you can host a popular opensource product like Jenkins / WordPress / PostgreSQL / Redis / Kafka, etc.....
With a few clicks, we can: create our own server in the cloud, access it publicly with our own HTTPS URL, run helm or docker-compose there, test it all, show the team, and see if we need the product. And maybe even start using it.
But of course, all this requires knowing how all these systems work under the hood. Because then you'll have to tweak it all, keep track of it, and maybe tweak it all. Then you have to write the code.
Limitations #
There's nothing wrong with replacing your own hosted solution or product with a cloud-based product if that product runs on an open standard protocol or API. Then we get the reliability of the cloud without the vendor locking in!
Large off-the-shelf products, unfortunately, are not always applicable:
-
This is all good for a small team for a first project. Proof of concept or MVP (Minimal Valuable Prototype). As the system develops, you'll need to hire real hardcore programmers and DevOps. But will the startup survive to the phase where it really needs to scale? If yes, then it's already a success. No more than 1-10% of such startups, depending on how you count. And they are already moving on to the second round of investment, where they number in the millions. Hiring 5 devs and 20 programmers for them won't be such a blow to the budget.
-
Platform specific (Vendor Lock). You need to choose such solutions very carefully. Ideally, there should be a lot of such services with approximately the same API. That is, if we select DB as a service, let it be, say, a cloud database like Aurora compatible with open-source MySQL. Or DocumentDB/MongoCloud, which runs on the MongoDB protocol.
-
Complexity (learning curve). Sometimes it takes more time to figure out the next AWS solution that should make our lives easier than to build a small specialized solution.
The idea of low code is for those who need to prototype something quickly and inexpensively. And no heavy products are appropriate here.
Text to code #
I don't think it's necessary to live without text. The overload of video information usually leads to the fact that it gets boring, and people go back to the old way of communication - writing and text. The standard chat rooms were the same as the letters and IRC/ICQ of the 90s and 00s when it was the only available way to communicate with the world.
Chats have successfully replaced a lot of UI solutions. For example exchange of cryptocurrencies. There is no need to draw and raise the hosting with another JS/CSS framework when there is already an interface in Telegram.
So the text is with us forever.
In general, the text is now everything, from art to microwave firmware. To create a picture, you now only need to make the correct query for the AI. There is already a new specialty for this called: Prompt engineer.
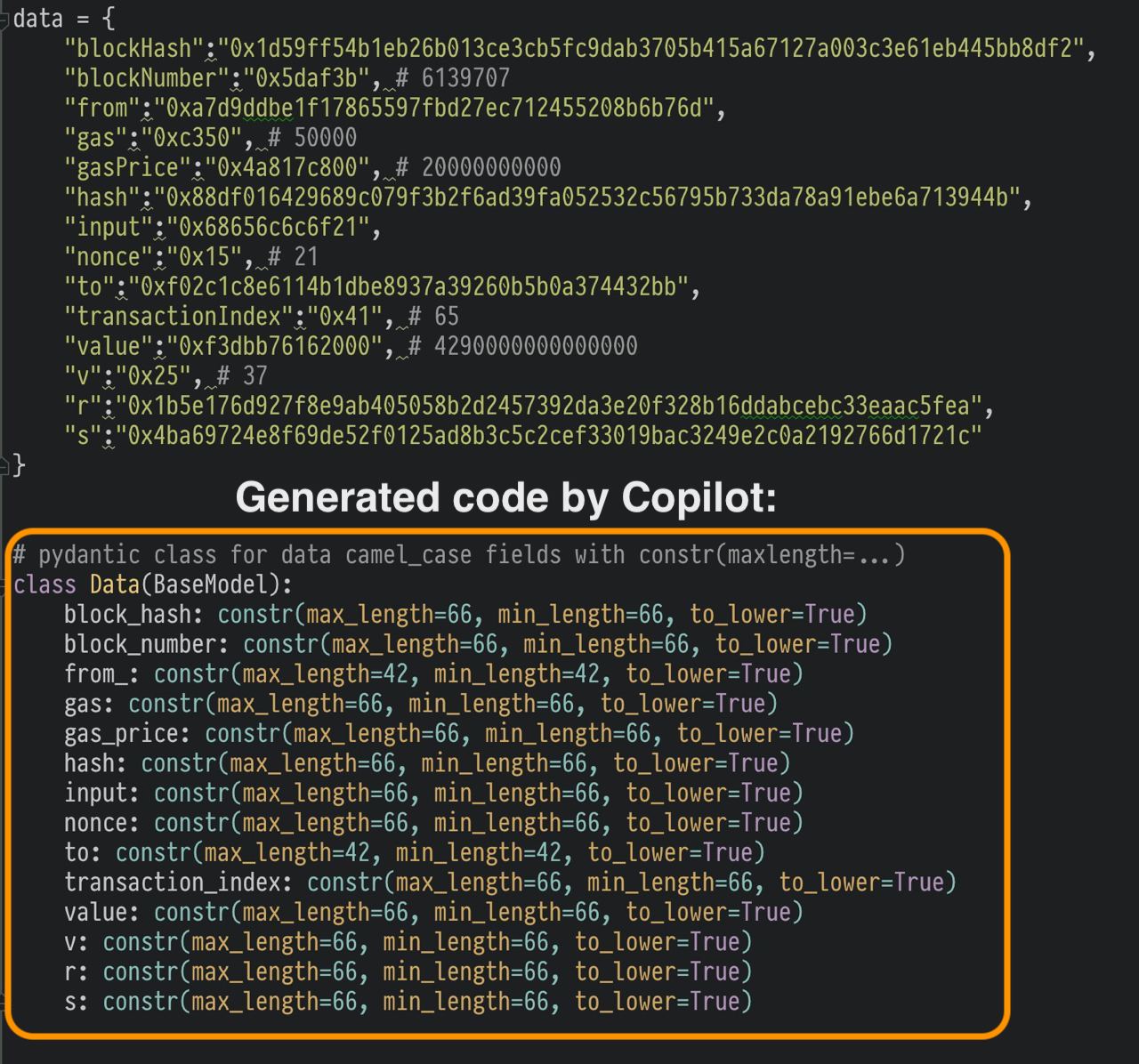
As of recently, everyone has access to GitHub Copilot. Which most people are just shocked by. It turns your comment into literally finished code:

What's next. #
I think the cycle will repeat itself, and the pendulum of history will swing back to the text. But to a text on a different level. Everyday plain-spoken speech with errors and typos, but from which the AI will generate a ready-made prototype.
And the query text itself is an art form. You need to know half the answer to ask Google the correct query. And that's what makes an experienced developer different is that he just knows what to type into the search engine.
So we've all been Prompt Engineers and code searchers for a long time. Copilot just helps you do it one click faster.
